في عام 2024، يمكن لأي شخص، حتى دون أن يكون لديه معرفة محددة بالتنمية وتكنولوجيا المعلومات، إنشاء موقع ويب ووضعه على الإنترنت.
سواء كنت ترغب في إنشاء موقع ويب شخصي (مدونة، محفظة أعمال، وما إلى ذلك) أو لشركة، فإن الشيء الوحيد الذي ستحتاجه لتحقيق النجاح هو الأدوات المناسبة. من خلال البرنامج التعليمي الخاص بنا، سنشرح لك كيفية نشر موقع ويب على WordPress من الألف إلى الياء. وذلك دون الحاجة إلى الاتصال بوكالات الويب أو المستقل، وما إلى ذلك.
لإكمال هذه المهمة، ستحتاج فقط إلى تخصيص بضع ساعات من وقتك لها.
الأشياء التي تحتاجها لبناء موقع
للبدء، وكما هو الحال مع أي وصفة جيدة، سنذكرك بالمكونات التي ستحتاجها لإنشاء موقع الويب الخاص بك.
هناك ثلاثة منهم:
- استضافة الويب (الخدمة التي ستسمح لك باستضافة موقع الويب الخاص بك ووضعه على الإنترنت –نوصي بـ Hostinger).
- اسم المجال (هذا هو عنوان موقعك الذي يمكن للجميع استخدامه للوصول إليه:iphon.frفي حالتنا).
- نظام إدارة المحتوى WordPress (مجاني تمامًا وهو نظام إدارة المحتوى الأكثر استخدامًا على الإنترنت في عام 2024).
كما سترون في بقية البرنامج التعليمي الخاص بنا، بمجرد تسجيل اسم النطاق الخاص بك والحصول على استضافة ويب، يمكنك البدء في تثبيت موقع WordPress الخاص بك وتكوينه ثم وضعه على الإنترنت.
أصبحت هذه العملية أسهل بشكل متزايد بفضل الأدوات التي ستساعدك خطوة بخطوة.
هل تشعر أنك مستعد للبدء في إنشاء موقع الويب الخاص بك؟ ها نحن!
1) اختر اسم المجال
قبل أن تفكر في وضع موقع الويب الخاص بك على الإنترنت، ستحتاج إلى العثور على اسم نطاق يستحق هذا الاسم.
وهذه خطوة لا ينبغي تفويتها لأنها في غاية الأهمية! سيتم استخدام اسم المجال الخاص بك من قبل زوار موقعك للإشارة إلى موقعك. قبل كل شيء، سيتم استخدامه للوصول إلى هذا.
ولذلك يجب أن يكون الاسم المختار سهل الكتابة، وذو معنى، وسهل التذكر إن أمكن. لمعلوماتك، سيختلف سعر اسم النطاق بشكل كبير اعتمادًا على الامتداد المختار (.com، .net، .fr، وما إلى ذلك).بشكل عام، ستتمكن من الحصول على مبلغ يتراوح بين 8 إلى 20 يورو سنويًا..
هل لديك بالفعل اسم نطاق في حوزتك؟ في هذه الحالة، سنراك في الخطوة 2 من برنامجنا التعليمي. ومن ناحية أخرى، إذا لم يكن لديك اسم نطاق حتى الآن، فإليك بعض النصائح الإضافية لإنهاء اختيارك لاسم النطاق:
- إذا كنت ترغب في إنشاء موقع ويب تجاري أو احترافي، فيجب أن يتوافق اسم المجال الخاص بك مع علامتك التجارية.
- سيتم تحديد امتداد النطاق حسب الزوار الذين تريد الوصول إليهم: إذا كنت تأمل في الوصول إلى الزوار الدوليين، فاختر .com أو .net. ومن ناحية أخرى، إذا كنت تريد جذب الجمهور الفرنسي، فإن النطاق .fr سيفي بالغرض.
بالنسبة للمدونة الشخصية، قد يكون من المثير للاهتمام استخدام اسمك الأول و/أو اسم العائلة. الآن سوف تحتاج إلى التحقق من أنه متاح. للقيام بذلك، لا تتردد في استخدام أداة التحقق من توفر اسم النطاق التي تقدمها Hostinger:
تحقق من توفر اسم المجال الخاص بك
بمجرد حصولك على تأكيد بأن اسم النطاق الخاص بك متاح بالفعل، فلا تذهب أبعد من ذلك! سنشرح لك في الخطوة الثانية كيفية التسجيل مجانًا.
2) اشترك في استضافة الويب وقم بتسجيل اسم المجال الخاص بك
اختيار مضيف الويبهو الجزء المركزي من مشروع إنشاء موقعك (سواء على WordPress، أو Joomla، أو نظام إدارة محتوى آخر).
استضافة الويب هي في الواقع الخدمة التي ستعمل على تشغيل موقعك وتخزين البيانات المتعلقة به. وبدون ذلك، لن يكون موقعك في متناول الجميع على الإنترنت.
عمومًا،ستكلفك استضافة الويب الجيدة ما بين 2 إلى 10 يورو شهريًا. يبدو لنا أن هذا النطاق السعري هو الأكثر منطقية، خاصة إذا كنت قد بدأت للتو. كما قد تتوقع، من الممكن أيضًا دفع المزيد مقابل استضافة الويب الخاص بك.
بعد ذلك، سنوصي بالمضيف الذي نحبه بشكل خاص، خاصة لإنشاء موقع WordPress. اعلم الآن أنه بغض النظر عن اختيارك للمضيف، سيكون من المهم العثور على الميزات التالية:
- المثبت الآلي للووردبريس
- عرض النطاق الترددي غير محدود
- اسم نطاق مجاني وشهادات SSL
- دعم العملاء متاح 24 ساعة في اليوم، 7 أيام في الأسبوع
- ضمان مرضي أو مسترد (لتغطية ظهرك في حالة حدوث مفاجآت غير سارة)
ومع ذلك، سنشرح لك كيفية الاشتراك في عرض استضافة الويب، وكيفية الحصول على اسم نطاق مجاني.
نوصي باستخدام Hostinger لتنفيذ هذه المهمة. في الواقع، يقترحأفضل استضافة ويب WordPress لعام 2024. لا تتردد في قراءة مقارنتنا حول هذا الموضوع للحصول على مزيد من المعلومات حول هذا الموضوع.
سيقدم لك Hostinger اسم نطاق مجاني لمدة عام واحد، وقبل كل شيء، استضافة ويب غير مكلفة. استضافة WordPress الخاصة بها متاحة بسعر 2.99 يورو شهريًا.
والأفضل من ذلك، أنه باستخدام الرمز الترويجي الحصري الخاص بنا، يمكنك الحصول على خصم إضافي بنسبة 10%.
انقر على الزر أعلاه أو الصورة التالية للانتقال إلى موقع Hostinger:
© هوستنجر
ثم اضغط على الزر "للبدء"لتحديد الخطة التي تلبي احتياجاتك على أفضل وجه:
© هوستنجر
أضف استضافة WordPress التي تختارها إلى سلة التسوق. سيتم إعادة توجيهك إلى سلة التسوق الخاصة بك. أولا وقبل كل شيء، فكر فيقم بتطبيق الرمز الترويجي "IPHON" للحصول على خصم -10%.
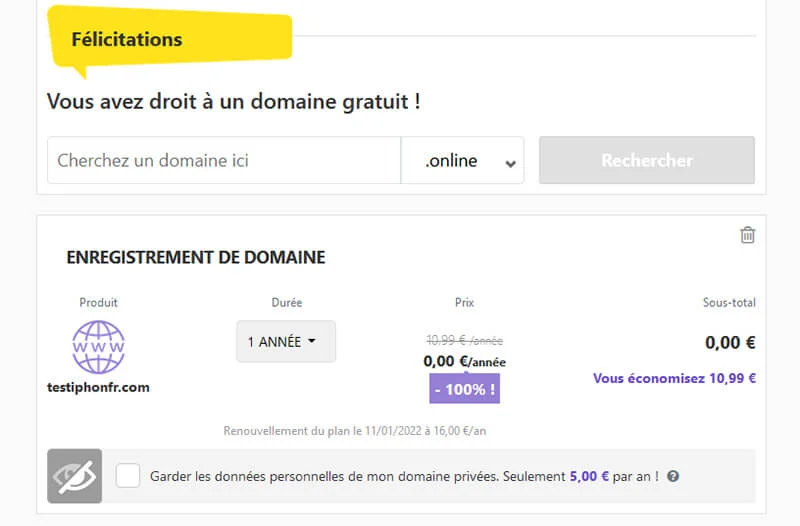
بمجرد الانتهاء من ذلك، تحقق من توفر اسم النطاق الخاص بك مرة أخرى، وتابع التسجيل:

تسجيل اسم النطاق مجانًا © iPhon
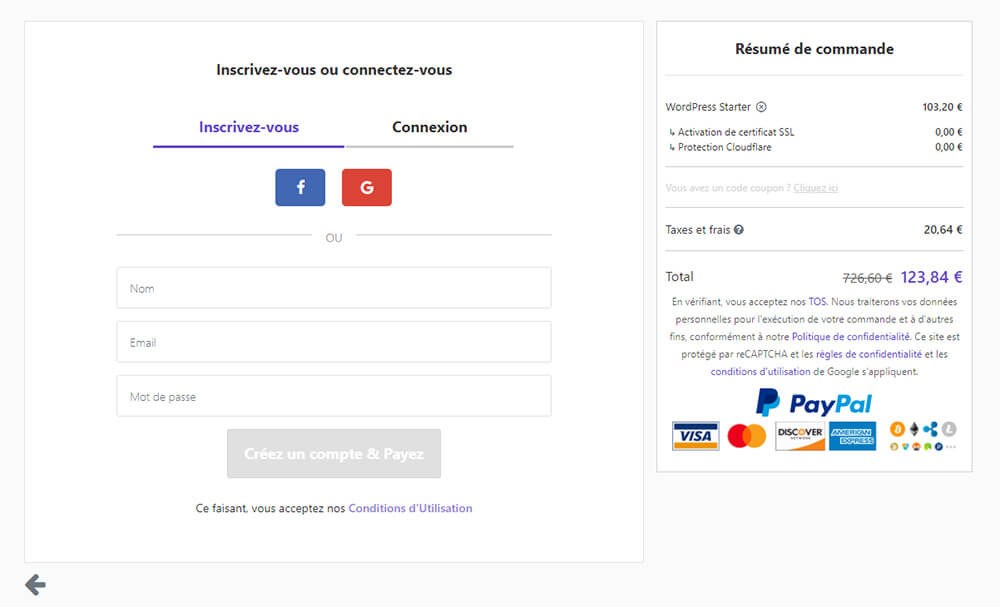
انقر فوق الزر "ادفع الآن"متاح على يمين شاشتك لمتابعة الدفع. سيطلب منك Hostinger إنشاء حساب (أو تسجيل الدخول إلى حسابك إذا كان لديك حساب بالفعل). أدخل البريد الإلكتروني واسم المستخدم وكلمة المرور التي تناسبك ثم قم بتأكيد كل شيء.

إنشاء حساب المسؤول الخاص بك على Hostinger © iPhon
بعد ذلك، ستتمكن من الدفع مقابل استضافة الويب الخاصة بك لـ WordPress. بمجرد إجراء الدفع، ستتمكن أخيرًا من الوصول إلى لوحة الإدارة الخاصة باستضافة WordPress الخاصة بك عن طريق الاتصال بحسابك الذي تم إنشاؤه مسبقًا.
هذا هو المكان الذي ستبدأ فيه الأمور الجادة فيما يتعلق بإنشاء موقع الويب الخاص بك.
3) قم بتثبيت WordPress على استضافة الويب الخاصة بك
الآن بعد أن حصلت على استضافة الويب واسم النطاق الخاص بك، ستحتاج إلى اختيار وتثبيت نظام إدارة المحتوى (CMS) الذي تختاره.
لإنشاء موقعك بسرعة وسهولة،نوصي باستخدام ووردبريسلأنه سيكون لديك إمكانية الوصول إلى الكثير من الوثائق،مواضيع مجانية عالية الجودةبالإضافة إلى عدد لا بأس به من الإضافات المثيرة للاهتمام.
ومع ذلك، يمكنك اختيار Joomla وDrupal وما إلى ذلك. فالخيار لك بعد كل شيء، إنه موقعك!
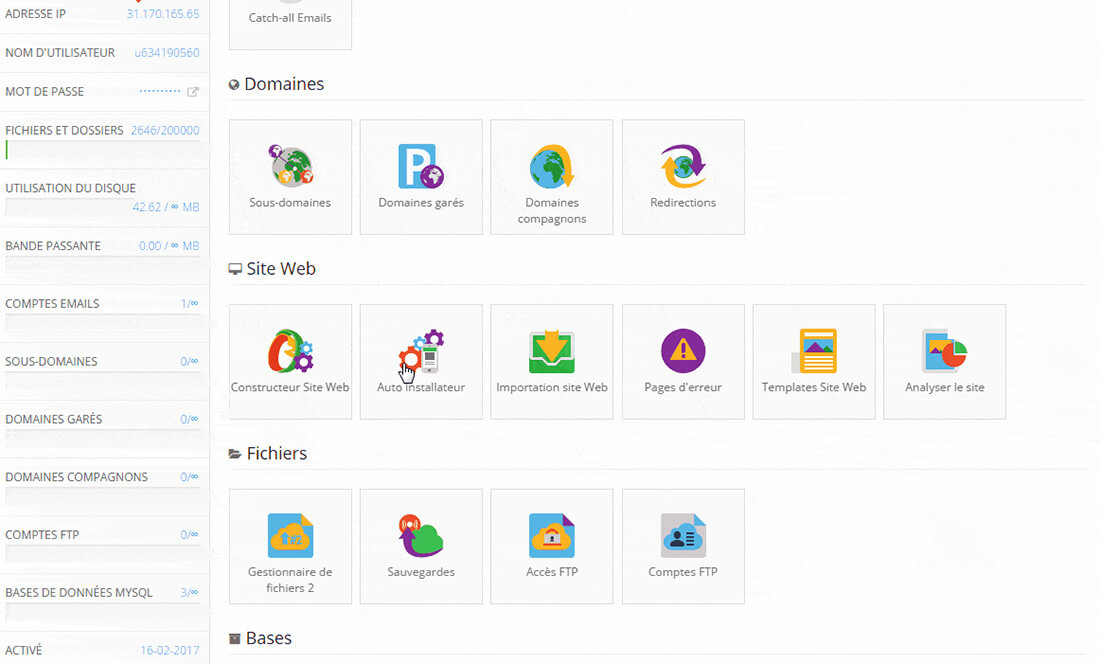
تتمثل ميزة Hostinger في أنه يوفر أداة تثبيت تلقائية لـ WordPress. بمجرد الاتصال بمنطقة العملاء الخاصة بك، ستتمكن من الوصول إليها:

© ايفون
كما ترون في الصورة أعلاه، سوف تحتاج إلى الضغط على الشعار “مثبت سيارات"ثم ابحث"ووردبريس". بعد ذلك، سيتم إعادة توجيهك إلى صفحة التكوين التالية:

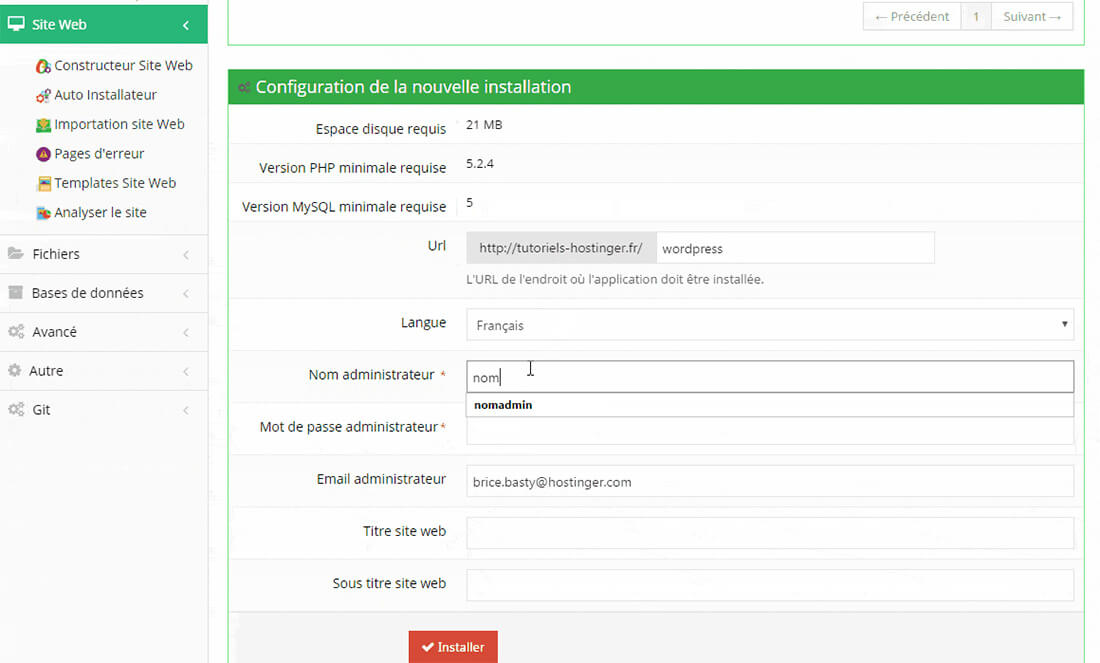
© ايفون
كل شيء سيحدث بسرعة كبيرة هنا. سيكون عليك فقط إدخال الموقع الذي تريد تثبيت WordPress فيه، ولغة موقعك، واسم المسؤول وكلمة المرور (التي ستستخدمها للوصول إلى لوحة إدارة WordPress الخاصة بموقعك)، والبريد الإلكتروني، واسم موقعك، بالإضافة إلى بالإضافة إلى عنوان فرعي (عبارة شعار).
بمجرد الانتهاء من كل شيء، انقر على "المثبت".
كل شيء سوف يأخذك 5 دقائق كحد أقصى. بعد ذلك، سيتم إنشاء موقع الويب الخاص بك رسميًا وتشغيله! لم نكذب عليك عندما قلنا لك أن العملية بسيطة للغاية. خاصة إذا اخترت Hostinger.
4) ابدأ في تخصيص موقعك
هل مازلت معنا؟ خذ بضع دقائق للتعافي من مشاعرك لأنك قمت للتو بإنشاء موقع الويب الخاص بك على WordPress. سيتعين عليك الآن تخصيصها بحيث تتوافق مع الصورة التي تريد تقديمها لها.
للقيام بذلك، أول شيء عليك القيام به هو تسجيل الدخول إلى منطقة إدارة WordPress الخاصة بك. انتقل إلى العنوان التالي: nameofyoursite.xx/wp-admin/.إنه /wp-admin/ هو المهم هنا.
ومن خلال إضافته إلى عنوان URL لموقعك، سيأخذك مباشرة إلى لوحة إدارة WordPress:

© ايفون
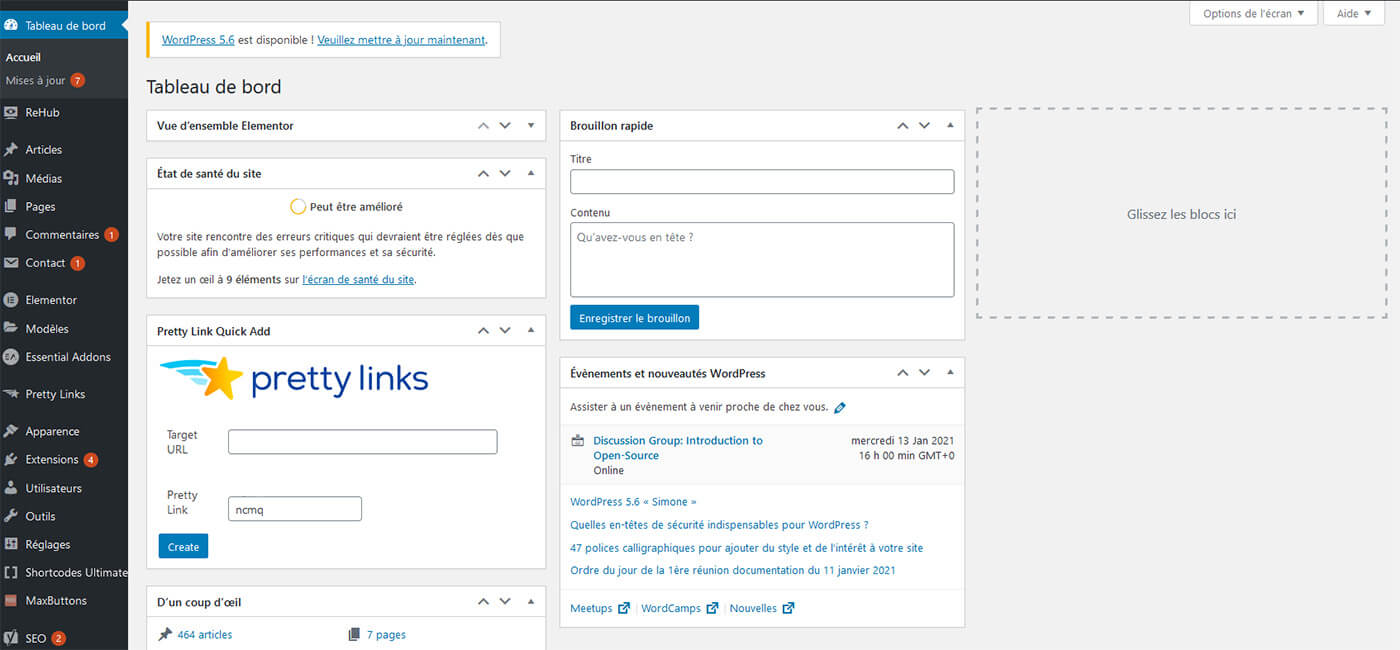
أدخل اسم المستخدم وكلمة المرور الخاصة بك (تلك المحددة في برنامج التثبيت الآلي لـ Hostinger). سترى بعد ذلك ظهور منطقة الإدارة لموقعك:

© ايفون
سنبدأ الآن في تخصيص موقعك الذي تم إنشاؤه حديثًا عن طريق تغيير المظهر المستخدم.
اختيار وتثبيت الموضوع
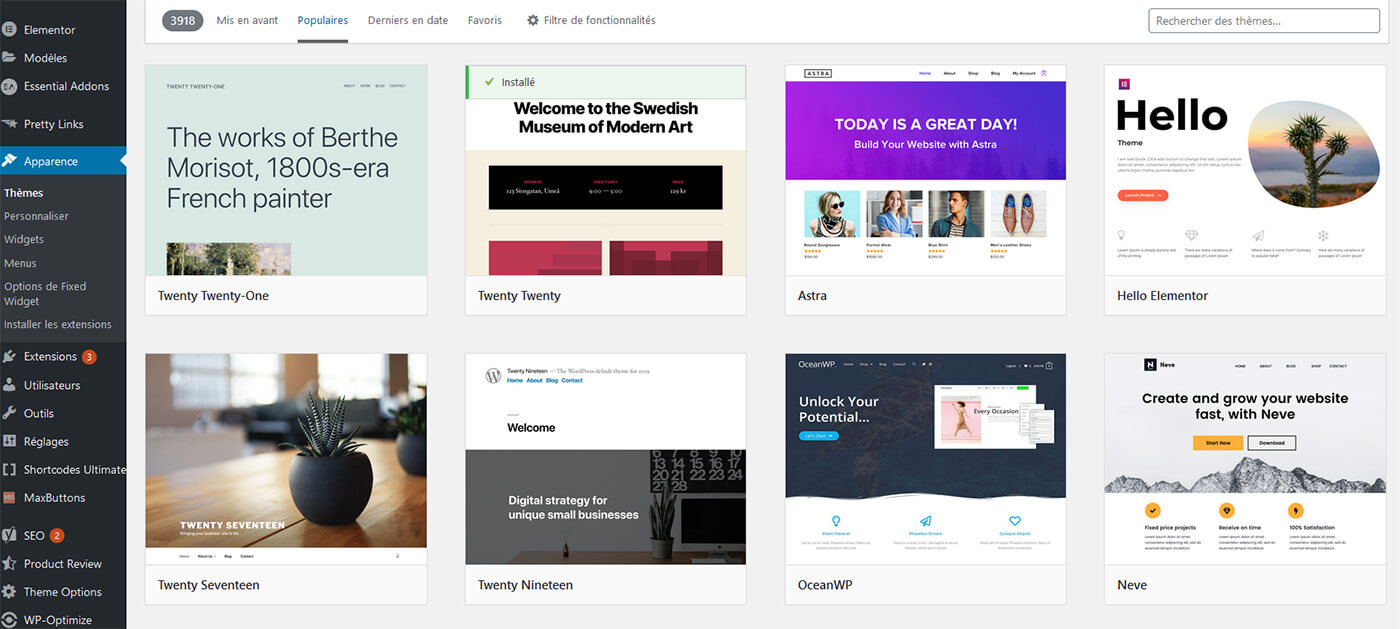
لاختيار سمة جديدة وتثبيتها على موقع WordPress الخاص بك، سيتعين عليك الانتقال إلى علامة التبويب "مظهر" ثم "المواضيع". ثم اضغط على الزر "أضف جديدا"(متوفر في أعلى الصفحة).

© ايفون
بمجرد وصولك إلى وجهتك، ستتمكن من العثور على الموضوعات الأكثر شيوعًا، أو الأحدث، أو حتى تلك المميزة. إذا كنت تعرف بالفعل القالب الذي تريد استخدامه، فيمكنك أيضًا إجراء بحث عن طريق كتابة اسمه.
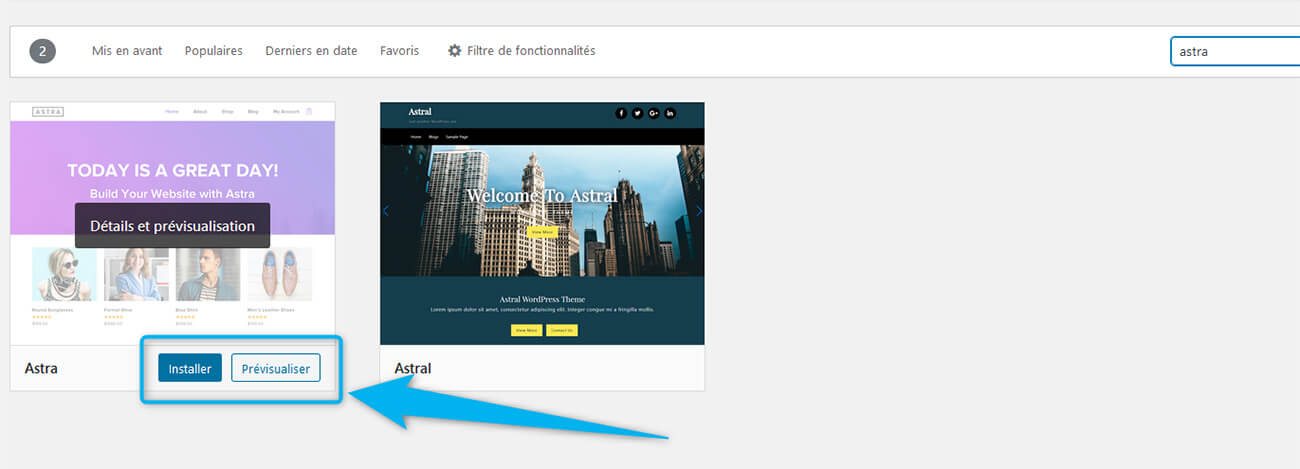
قبل تثبيت واستخدام المظهر على موقعك، فكر في استخدام أداة المعاينة. سيعطيك هذا الفرصة للحصول على معاينة للعرض الفعلي.

© ايفون
بمجرد تحديد اختيارك، انقر فوق الزر "المثبت" ثم "يُمكَِن". وهنا، لقد قمت للتو بتغيير موضوع موقع WordPress الخاص بك.
تخصيص ألوان الموضوع
سيتعين عليك الآن تخصيص كل شيء لأن المظهر الأساسي الخاص بك سيكون أساسيًا إلى حد ما. للقيام بذلك، يجب عليك الذهاب إلى القائمة "مظهر"و"إضفاء الطابع الشخصي".
بعد ذلك، ستجد عددًا معينًا من المعلمات الخاصة بموضوعك والتي يمكن تعديلها.
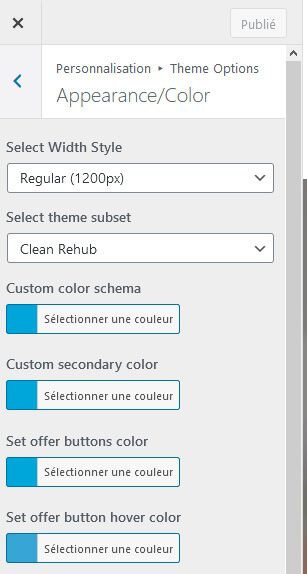
لتعديل الألوان التي يستخدمها موضوعنا، كان علينا أن نذهب إلى "خيارات الموضوع" ثم "الألوان والمظهر". قد يختلف هذا من موضوع إلى آخر. لذلك لا تتردد في تصفح القوائم الفرعية المختلفة للعثور على هذه الخيارات.

© ايفون
ومن هناك، سيكون لديك إمكانية تعديل كل الألوان المرتبطة بموضوعك: الزر، والنص، والارتباط التشعبي، والخلفية، وما إلى ذلك.
أضف شعارًا وأيقونة مفضلة
بعد إنشاء موقع ويب، من المهم إضافة شعار وخاصة الرمز المفضل (هذا هو الشعار الصغير الذي سيظهر في علامة تبويب متصفح الويب الخاص بك حيث يوجد موقعك).
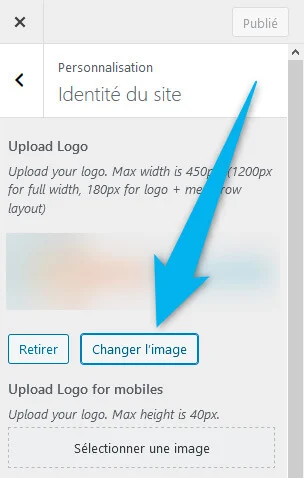
لإضافة شعار وأيقونة مفضلة، ما عليك سوى الانتقال إلى "هوية الموقع" :

© ايفون
سيمنحك WordPress القدرة على تحميل شعارك إلى مكتبة الصور الخاصة بموقعك، ثم تحديده. ستكون عملية الأيقونة المفضلة هي نفسها تمامًا!
ومع ذلك، لاحظ أنه بالنسبة إلى الرمز المفضل لموقع الويب الخاص بك،يجب أن تكون صورتك مربعة الشكل. بالإضافة إلى ذلك، يوصي WordPress بذلكالأبعاد لا تقل عن 512 × 512 بكسل.
إضافة الحاجيات إلى الشريط الجانبي
لقد تطور المظهر المرئي لموقعك بشكل ملحوظ إذا اتبعت توصياتنا.
سنشرح الآن كيفية إضافة عناصر إلى الشريط الجانبي (الشريط الذي سيكون مرئيًا على أحد جوانب موقعك). بشرط بالطبع أنك تريد استخدام واحدة.
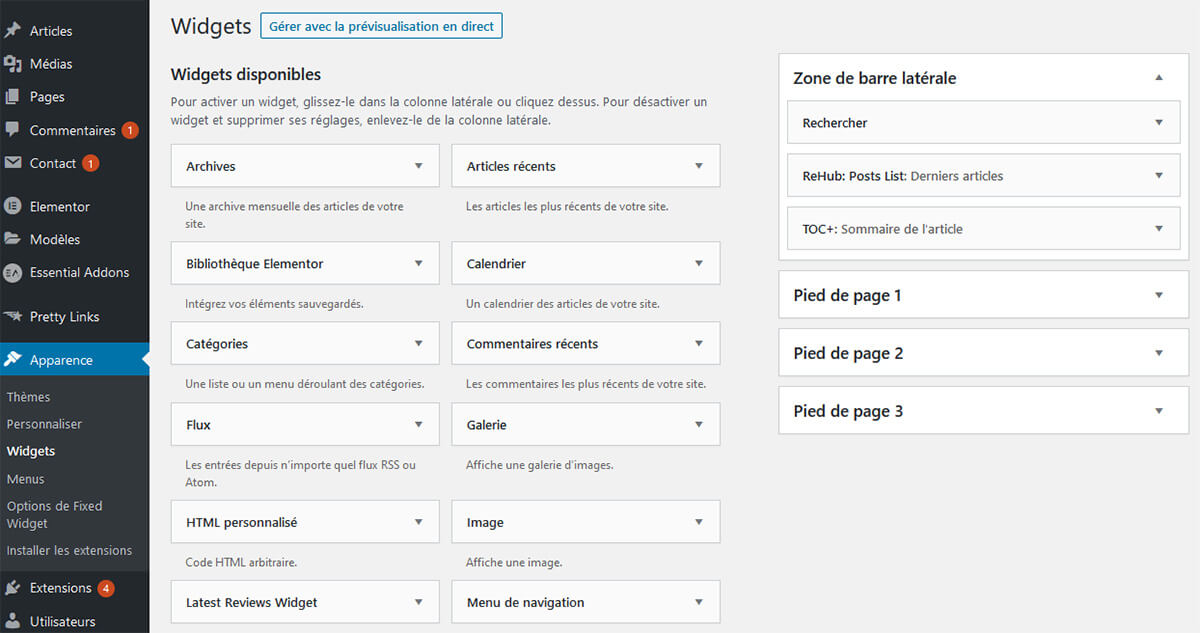
إذا كانت الإجابة بنعم، فستحتاج إلى الانتقال من لوحة إدارة WordPress الخاصة بك إلى علامة التبويب "مظهر" ثم "الحاجيات" :

© ايفون
من خلال هذه الواجهة، ستتمكن من إضافة أو إزالة الأدوات من الشريط الجانبي الخاص بك.
للحصول على معلومات، الحاجيات المقدمة متنوعة ومتنوعة:
- وظيفة البحث
- قائمة أحدث المقالات المنشورة
- كتلة النص (لإضافة محتوى مخصص)
- صورة
- فيديو
- …
إذا كان بإمكاننا تقديم نصيحة واحدة: لا تزدحم الشريط الجانبي لموقعك. حاول، إن أمكن، أن تقتصر على 2-3 عناصر واجهة مستخدم مختلفة.
بمجرد تخصيص كل شيء، لن تحتاج إلى حفظ أي شيء. ويتم ذلك تلقائيا. ولذلك يمكنك ترك الصفحة المعنية والاستمرار في إدارة موقعك.
5) إنشاء وكتابة المقالات/الصفحات لموقعك
يعد إنشاء موقع ويب على WordPress أمرًا رائعًا! لكن وجود محتوى عليه أفضل. ألا تعتقد ذلك؟
لقد حان الوقت لتبدأ في كتابة المقالات والصفحات الخاصة بموقعك.
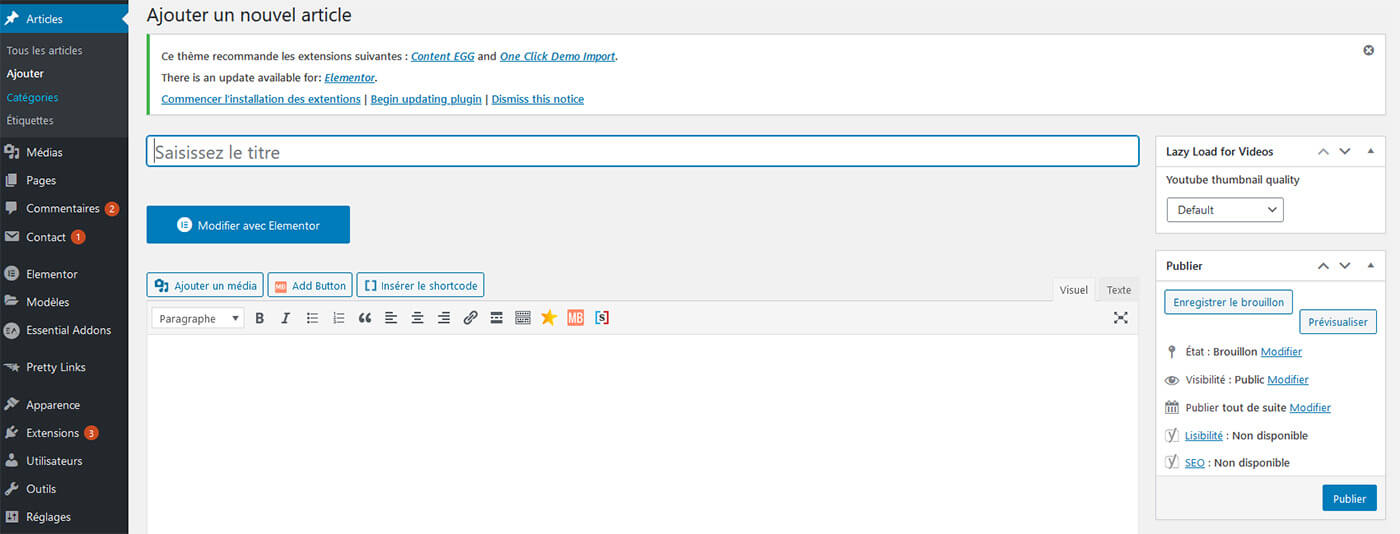
لكتابة مقال، سوف تحتاج إلى الذهاب إلى "مقالات" ثم "يضيف". بالنسبة للصفحة، سيحدث ذلك في "الصفحات" ثم "يضيف".
فيما يتعلق بواجهة تحرير مقال أو صفحة، سيكون كل شيء هو نفسه تقريبًا. لا يوجد فرق كبير ملحوظ فيما عدا أنك ستتمكن من تعيين فئات وتسميات لمقالاتك (وهو أمر مستحيل على الصفحة).

© ايفون
ننصحك بإنشاء صفحات على موقعك تتعلق بالمواضيع التالية:
- الصفحة الرئيسية
- عرض لشخصك / شركتك (حول)
- صفحة الاتصال (حتى يتمكن الزوار من التواصل معك بسهولة)
- سياسة الخصوصية / إدارة ملفات تعريف الارتباط
لكل شيء آخر، استخدم المقالات. يكون هذا صحيحًا أكثر إذا كان الموقع الذي أنشأته للتو يهدف إلى أن يصبحمدونة ووردبريس.
6) قم بإعداد قائمة التنقل
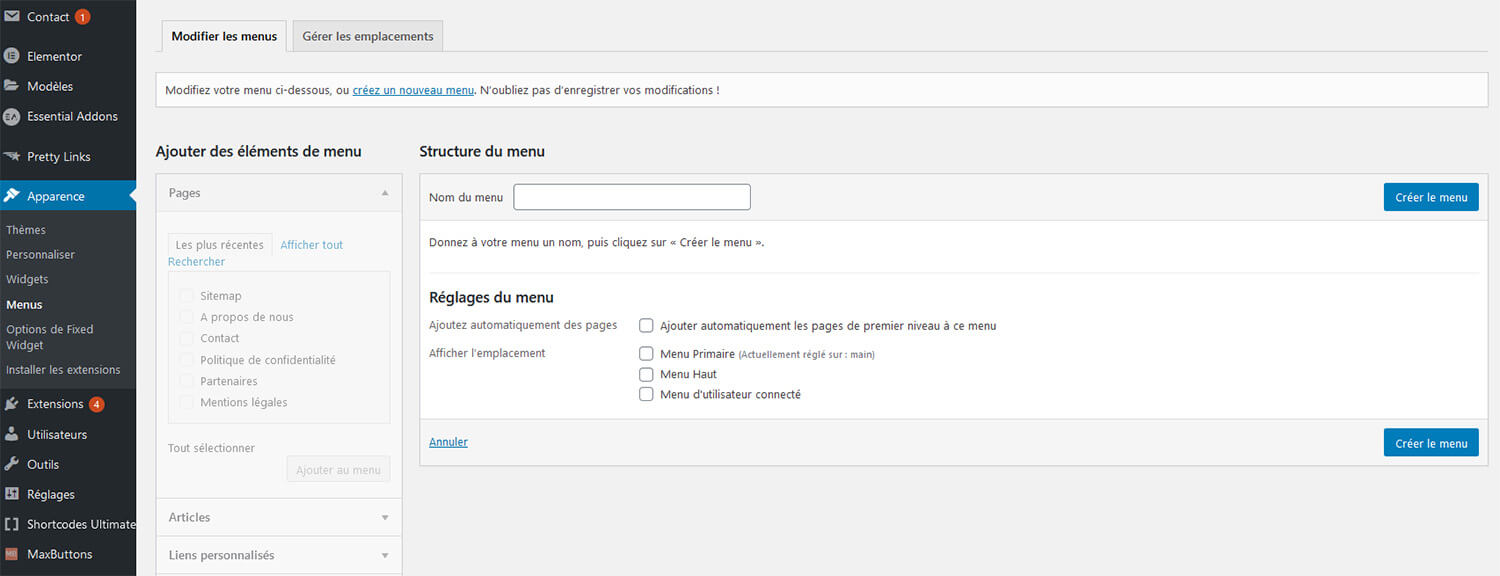
بعد إنشاء مقالاتك وصفحاتك الأولى، ستتاح لك الفرصة لإنشاء قائمة موقعك وتنظيمها.
كيف تفعل ذلك؟ اذهب (مرة أخرى) إلى "مظهر" ثم "القوائم" :

© ايفون
بمجرد دخولك إلى إدارة القائمة، ستتمكن من إنشاء قائمة جديدة وتسميتها وإضافة عناصر إليها.
على اليسار تجد أحدث المقالات والصفحات المنشورة. والأفضل من ذلك، أنه يمكنك إجراء بحث إذا كان لديك بالفعل عدد كبير من المقالات.
من خلال وظيفة النقر/السحب، ستتمكن من إنشاء القوائم، بالإضافة إلى القوائم الفرعية. بمجرد أن تتمكن من تنظيم كل شيء بالطريقة التي تريدها، كل ما عليك فعله هو حفظ القائمة الخاصة بك.
لكي يتم استخدام القائمة بواسطة موقع WordPress الخاص بك، تذكر تحديد مربع "القائمة الأساسية" في إعدادات القائمة (انظر لقطة الشاشة أعلاه).
7) قم بتثبيت المكونات الإضافية وتكوينها لإضافة وظائف إلى موقعك
دليلنا الذي يشرح كيفية إنشاء موقع ويب باستخدام WordPress يقترب من نهايته.
ومع ذلك، ما زلنا نريد أن نقترح عليك تثبيت المكونات الإضافية. بفضلهم، ستتمكن من الاستفادة من الوظائف الإضافية الموجودة على جانب لوحة الإدارة الخاصة بك، ولكن يمكنك أيضًا تقديمها للزائرين.

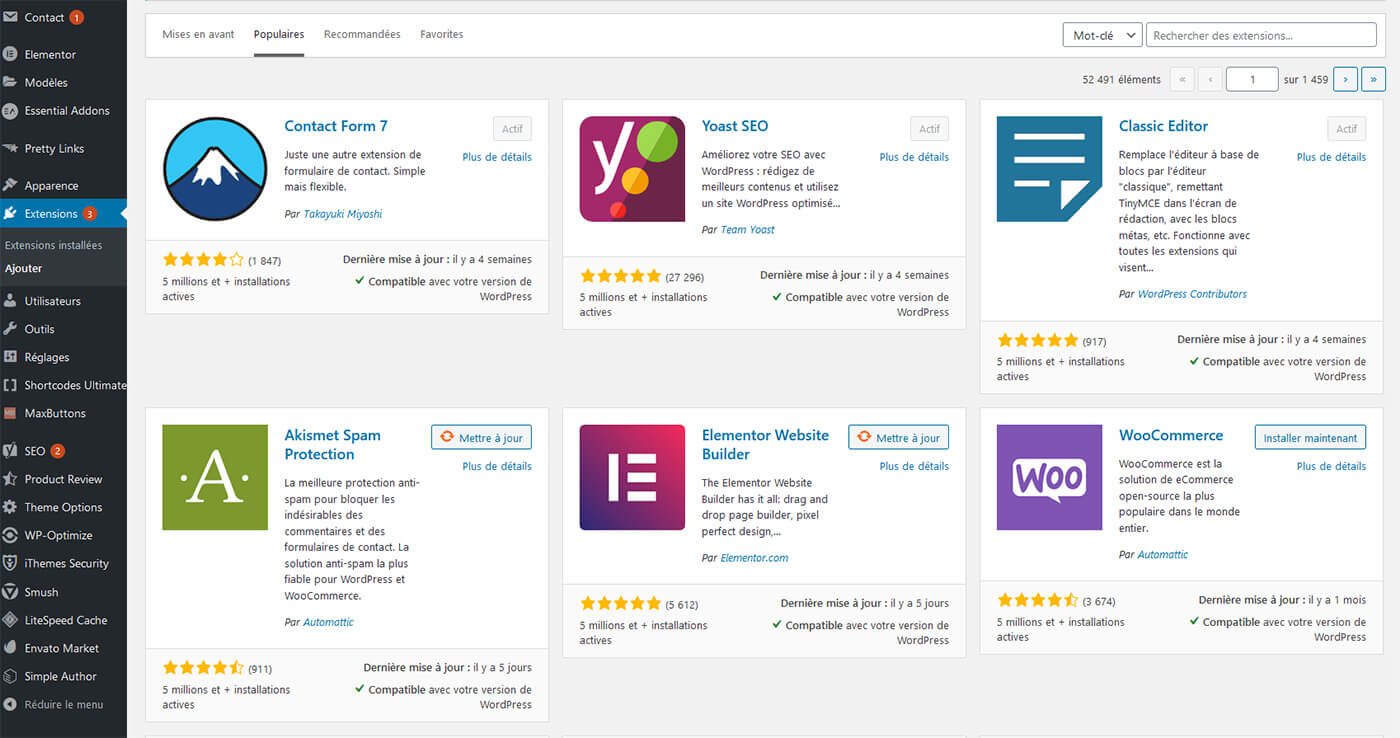
© ايفون
ستجد جميع المكونات الإضافية المتوافقة مع WordPress في علامة التبويب "ملحقات". كما هو الحال مع القوالب، من الممكن الفرز أو البحث أو حتى العثور على المكونات الإضافية الأكثر شيوعًا.
جميع المكونات الإضافية المتوفرة في كتالوج WordPress مجانية. الآن، في بعض الحالات، ستجد أيضًا نسخة مدفوعة أكثر اكتمالاً. الأمر متروك لك لتقرر ما إذا كان الأمر يستحق ذلك أم لا.
ما هي المكونات الإضافية التي يجب عليك تثبيتها على موقع WordPress الجديد الخاص بك؟ وهنا بعض الأفكار:
- العنصر :لتخصيص صفحاتك وموقعك بنسبة 100%
- نموذج الاتصال 7 :لإنشاء نماذج اتصال جميلة
- ووكومرس :إذا كنت تريد إنشاء متجر إلكتروني عبر WordPress (لا تتردد في ذلك).راجع تصنيفنا لأفضل مضيفي WooCommerce)
- الرياضيات الرتبة:لتحسين SEO لموقعك
- LSCache (مقترن بـ LiteSpeed):لإدارة وتحسين ذاكرة التخزين المؤقت لموقعك (يقدم لك المضيف Hostinger الثنائي مجانًا من خلال استضافة WordPress الخاصة به)
يمكننا إدراج العشرات من المكونات الإضافية الأخرى ولكن من الواضح أن هذا ليس هدف هذه المقالة حول إنشاء موقع ويب. على أية حال، لديك بعض السبل لاستكشافها من جانبك.
لمزيد من المعلومات حول هذا الموضوع، قم بإلقاء نظرة على موقعناتصنيف أفضل الإضافات المتوفرة على WordPress.
خاتمة
هذا هو المكان الذي ينتهي فيه دليلنا حول كيفية إنشاء موقع ويب يعتمد على WordPress.
نأمل من خلال جميع الخطوات التي ذكرناها بالتفصيل، أن تكون قادرًا على إنشاء موقع أحلامك: احترافي وسريع وسهل الإدارة.
ومع ذلك، يرجى ملاحظة أن موقعك في البداية فقط. لا يزال عليك أن تعطي نفسك من أجل تحسينه، وإضفاء الحيوية عليه، وقبل كل شيء جعله معروفًا.
إذا كنت تهدف أيضًا إلى تحقيق الدخل من موقع الويب الخاص بك، فستحتاج أيضًا إلى النظر في المشكلة من خلال استكشاف الحلول المختلفة الموجودة.
الأسئلة المتداولة المتعلقة بإنشاء موقع
هل من الممكن إنشاء موقع مجاني؟
نعم من الممكن ولكن هذا ليس شيئًا نوصي به. في الواقع، إذا كان هدفك هو إنشاء موقع ويب احترافي، فإن تفضيل الحل المجاني بنسبة 100% سوف يتحول سريعًا إلى عائق. ستكون منصتك بطيئة، ومن المحتمل أن تكون هناك إعلانات، والأهم من ذلك كله أنك لن تتمكن من الوصول إلى جميع الميزات الممكنة والتي يمكن تخيلها. ولهذا السبب، إذا كانت ميزانيتك محدودة، فنوصيك باختيار استضافة ويب غير مكلفة:Hostinger (متوفر بسعر يبدأ من 2.99 يورو مع اسم نطاق مجاني).
كم تكلفة موقع على شبكة الإنترنت؟
سيعتمد كل شيء على استضافة الويب التي ستشترك فيها، وإذا كنت ترغب في شراء قالب مدفوع أو مكونات إضافية وما إلى ذلك. في رأينا، ليس من الضروري بالضرورة دفع الكثير من المال لوضع موقع ويب عالي الجودة ذو مظهر احترافي على الإنترنت. باتباع البرنامج التعليمي الخاص بنا لإنشاء الموقع خطوة بخطوة، يمكنك الحصول على مبلغ يتراوح بين 25 إلى 30 يورو سنويًا. بعد ذلك، من المحتمل أن تضطر إلى إضافة شراء سمة ومكونات إضافية (ومع ذلك، من الممكن الابتعاد عن الخيارات المجانية).
ما هو أفضل مضيف ويب لموقع الويب الخاص بك؟
بعد اختبار عدد من مضيفي الويب ومقدمي الاستضافة، يمكننا أن نؤكد لك أن الحل الأفضل في عام 2024 لإنشاء موقع هوهوستنجر. إنها غير مكلفة وفعالة ومستقرة ولديها دعم عملاء سريع الاستجابة. لا يمكنك أن تخطئ مع هذا المضيف الأوروبي! إذا كنت تريد بالتأكيد مضيفًا لديه مركز بيانات في فرنسا، فإننا ننصحك باختيار ذلكPlanetHoster et son يخططون للعالم.
كيف تنشئ موقعاً احترافياً؟
باتباع البرنامج التعليمي الخاص بنا لإنشاء موقع، بكل بساطة! سيكون لديك موقع احترافي وفعال. قبل كل شيء، سيكون لديك إمكانية ترقية الاستضافة الخاصة بك إذا كان موقعك ينمو بسرعة. لذلك لن تتفاجأ أبدًا.
كيفية إنشاء متجر إلكتروني من موقع ووردبريس؟
بعد اتباع جميع الخطوات المذكورة في دليلنا الذي يشرح كيفية إنشاء موقع ويب، كل ما عليك فعله هو تثبيت المكون الإضافي المسمى "WooCommerce". سيؤدي هذا الأخير إلى تحويل موقع WordPress الخاص بك إلى متجر حقيقي عبر الإنترنت. الميزة الكبيرة لهذا الحل هو أنه سهل الاستخدام، والأكثر من ذلك، لن يتم أخذ أي رسوم من المبيعات التي تتم (على عكس Shopify، على سبيل المثال).
كم من الوقت يستغرق إنشاء الموقع؟
إن إنشاء موقع ويب ووضعه على الإنترنت هي عملية قد تستغرق بضع دقائق فقط. الآن في هذا السيناريو، سيكون موقعك قاسيًا. لا يزال يتعين عليك قضاء الكثير من الوقت في تخصيص كل شيء، وقبل كل شيء، كتابة الصفحات والمقالات.
يعتمد الوقت اللازم لإنشاء موقع أيضًا على الأداة التي تقرر استخدامها. مع نظام إدارة المحتوى (CMS) مثل WordPress، قد يستغرق الأمر وقتًا أطول في الواقع مقارنة بمنشئ موقع مثلويكس. الآن هناك شيء واحد مؤكد: بمجرد إنشاء موقعك، سيكون كل شيء بعيدًا عن الانتهاء. سيكون من الضروري إحياءه والإعلان عنه.
من هم أفضل منشئي المواقع؟
بعد قضاء عدة أشهرلاختبار منشئي المواقع الرئيسية في السوق، نحن نرى ذلكWix هو المرجع في عام 2024. لديها ميزة تقديم أداة كاملة وسهلة الاستخدام. قبل كل شيء، ستتمكن من البدء مجانًا... وبالتالي دون المخاطرة على الإطلاق.
ومع ذلك، ننصحك بسرعة بالتبديل إلى خطة مدفوعة حتى تتمكن من ربط اسم المجال الخاص بك بموقعك وإزالة إعلانات Wix (التي تفرضها المنصة على مستخدميها المجانيين).
ما الفرق بين تجربة المستخدم وواجهة المستخدم؟
بداية، من الجيد لك أن تعرف أن مصطلحي UX وUI مرتبطان ارتباطًا وثيقًا. الآن ليس نفس الشيء تمامًا. واجهة المستخدم هي واجهة المستخدم (واجهة المستخدم باللغة الإنجليزية، ومن هنا جاء مصطلح واجهة المستخدم). يشير هذا إلى البيئة المقدمة لمستخدم موقع الويب أو التطبيق. يتضمن ذلك التصميم والهياكل وحتى الوظائف التي تساعد المستخدمين على إيجاد طريقهم.
يشير UX إلى تجربة المستخدم. يشير إلى تصورات الشخص واستجاباته الناتجة عن استخدام أو توقع استخدام منتج أو خدمة أو نظام.