يعد امتلاك موقع ويب عالي الأداء وسريع التحميل أمرًا في غاية الأهمية في عام 2024. ولكن ما هو الموقع السريع بالضبط؟ في أي وقت التحميل يمكن أن نكون راضين؟
لا توجد قيمة "مثالية" ولكن لإعطائك فكرة، إليك مقياس أوقات التحميل ومدى قبولها:
- أقل من ثانية:بارفيه
- من 1 إلى 3 ثواني:مرضية
- من 3 إلى 7 ثواني:متوسط للغاية
- 7 ثواني أو أكثر:سيء
يجب أن تعلم أنه وفقًا للعديد من الدراسات،سيميل الزائر إلى مغادرة الموقع إذا لم يتم تحميله بعد 3 ثوانٍ. هل أنتم بعيدون عن القيم المعلنة؟ لا داعي للذعر لأننا سنشرح لك كيفية تحسين سرعة موقع الويب.
ما هو تأثير سرعة موقعك على تحسين محركات البحث (SEO) الخاص به؟
ولكن قبل أن نشرح لك ما هي التعديلات التي ستتمكن من إجرائها، نريد أن نوضح لك تأثير سرعة موقعك على تحسين محركات البحث (SEO) الخاص به.
كما كنت قد قرأت أعلاه، فإن وقت التحميل سيكون له تأثير مباشر على سلوك زوار موقعك. والذي سيكون له حتماً تأثير على تحسين محركات البحث (SEO) لموقعك. كل شيء مرتبط.
وبالفعل فإن جوجل تأخذ هذا الجانب بعين الاعتبار لأنها تستخدم الروبوتات لتصفح كافة المواقع الموجودة. وهذا يسمح لها بتقييم المحتوى المعروض على موقعك، وكذلك تجربة التصفح المقدمة.
إذا لم يكن الخيار الأخير جيدًا، فسيتعرض موقع الويب الخاص بك للعقوبة وبالتالي فقدان مراكزه في محركات البحث.
على العكس من ذلك، إذا كان موقعك سريع التصفح، والأكثر من ذلك، أن المحتوى عالي الجودة، فسوف تقوم حتماً بتحسين مرجعك الطبيعي. وبالتالي فإن الأداء وتحسين محركات البحث للموقع يسيران جنبًا إلى جنب.
وللمضي قدمًا، إذا كان لديك منصة تهدف إلى بيع المنتجات، فسيكون معدل التحويل (CTR) أعلى بكثير مع موقع عالي الأداء. ستكون قد فهمت:لديك كل شيء لتكسبه من خلال تحسين الموقع من وجهة نظر السرعة.
كيف تقيس سرعة موقعك؟ بأي أداة؟
أداتنا المفضلة لقياس أداء الموقع بالإضافة إلى وقت تحميله هي GTmetrix:gtmetrix.com.
من هذا الموقع، سيكون لديك كافة المعلومات اللازمة لتقييم أداء موقعك. والأفضل من ذلك، أنه سيعطيك أفكارًا بشأن الجوانب التي تستحق التحسين.
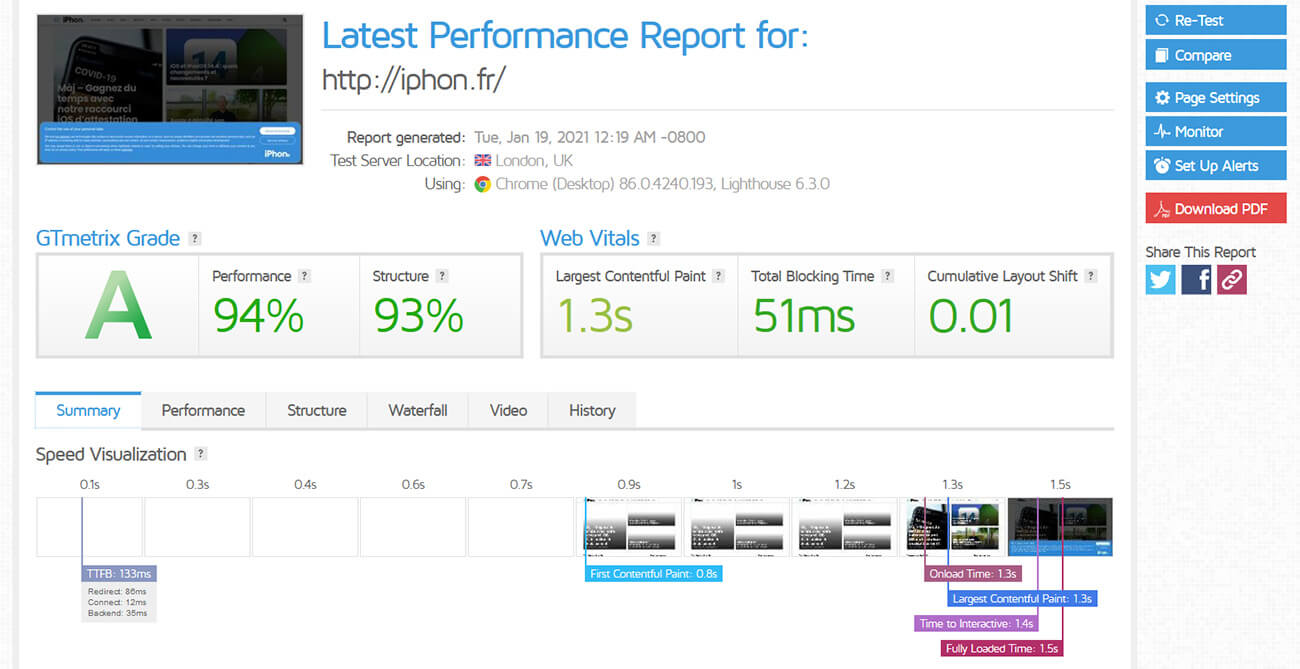
فيما يلي لقطة شاشة لواجهة GTmetrix:

© ايفون
من خلال بضع نقرات، ستتمكن من رؤية أداء موقعك من وجهة نظر وقت التحميل، وما هي حالات التباطؤ التي تمت ملاحظتها، وستحصل على درجة لتقييم الأداء العام.
من الواضح أن A هي أفضل درجة، وكلما اقتربت من 100% في جوانب "الأداء" و"الهيكل"، كلما كانت علامة جيدة.

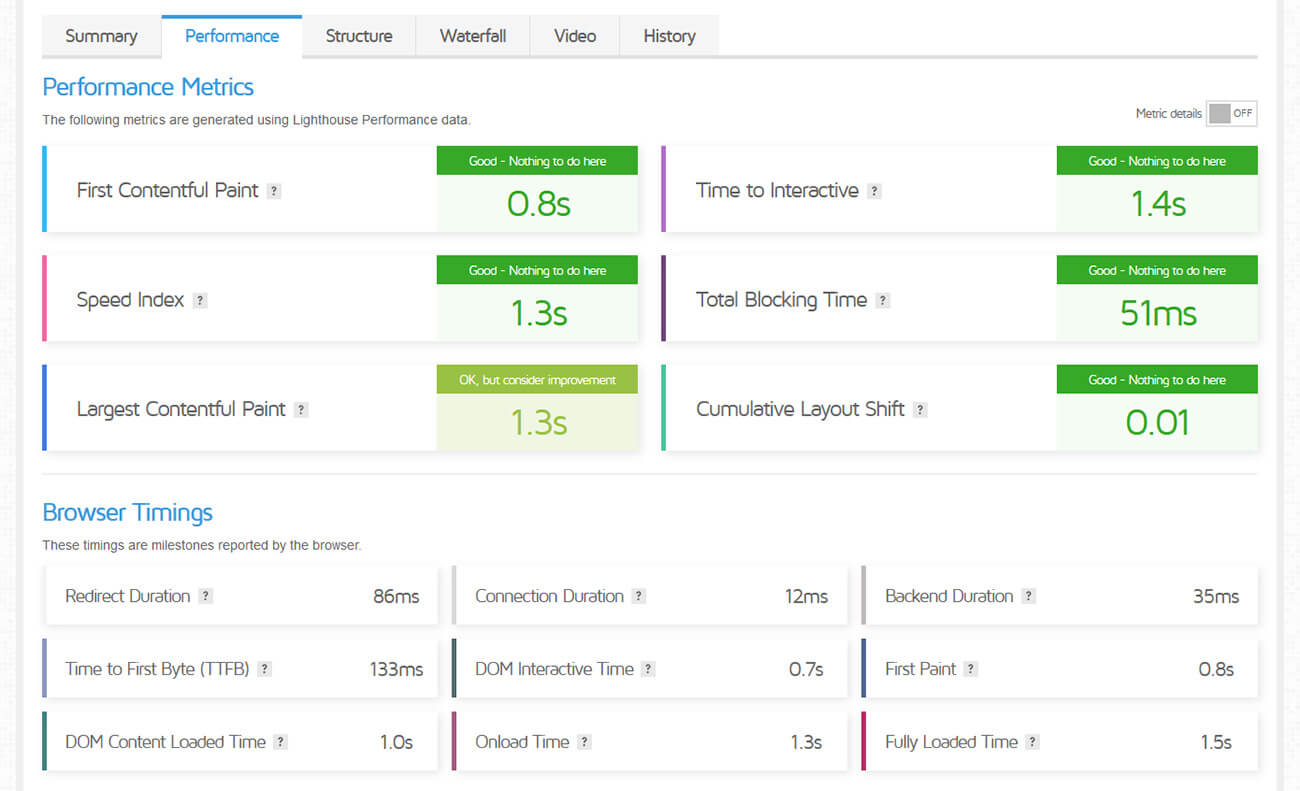
© ايفون
كما ترون في لقطة الشاشة الأولى لبرنامج GTmetrix، ستجد "أكبر رسم محتوى". هذا هو المؤشر الذي سيخبرك بالوقت الذي يستغرقه تحميل العناصر الرئيسية لموقعك (تلك العناصر الضرورية للتنقل الخالي من المتاعب).
قبل التعمق في التوصيات التالية، ننصحك بإدخال عنوان URL الخاص بموقعك لاختبار سرعته على GTmetrix.
للحصول على نتائج أقرب ما تكون إلى الواقع، فكر في إنشاء حساب على GTmetrix (إنه مجاني) لتتمكن من اختيار خادم الاختبار الذي تستخدمه المنصة (وإلا ستستخدم خادمًا في كندا افتراضيًا، وهو أمر غير حاسم لقياس أداء موقع يستهدف الجمهور الفرنسي أو الأوروبي).
كيفية تحسين وتحسين سرعة الموقع وأدائه – الدليل الكامل
هل نتائج اختبار السرعة الذي أجريته للتو على GTmetrix ليست جيدة؟ هل يستغرق تحميل موقع WordPress الخاص بك وقتًا طويلاً؟ هل هو بطيء للغاية؟ في هذه الحالة، ننصحك بقراءة النصائح العشرة بعناية والتي ستسمح لك بتحسين الأداء العام لمنصتك.
ابحث عن مضيف ويب جيد
أهم شيء يجب مراعاته هو: الأداء الذي يقدمه مضيف الويب الخاص بك. هل ترقى إلى مستوى توقعاتك؟
إذا كانت الإجابة لا، فإننا ننصحك بتغيير الكريم على الفور كما يقولون. لتسهيل هذه العملية، يرجى ملاحظة أنه في السطور التالية سنوصي بمضيف يقدم خدمة الترحيل المجانية. سيتم إدارة كل شيء من قبل الفرق الفنية للمضيف، ولن يتعين عليك القيام بأي شيء.
ما هو المضيف الذي نعتقد أنه الأفضل؟ إنهاهوستنجر. إذا لم تتح لك الفرصة لقراءة رأينا كاملاً حوله، فلا تتردد في الضغط على الرابط الموجود في الجملة السابقة من مقالتنا.
هوستنجر هومضيف ويب عالي الجودة وغير مكلف. سيعطيك أداء ممتاز، خاصة إذا كان لديك موقع WordPress. في الواقع، سيمنحك المضيف إمكانية الوصول إلى تقنية LiteSpeed التي يمكن أن تقترن بالمكون الإضافي LiteSpeed Cache Cache.
© هوستنجر
سوف تفهم فائدتها بشكل أفضل في بقية دليلنا. بكل بساطة، سيسمح لك هذا الثنائي بتحسين سرعة موقعك بشكل كبير. وكل هذا بطريقة بسيطة نسبيا.
بخلاف ذلك، يتمتع Hostinger أيضًا بميزة وجود العديد من مراكز البيانات في أوروبا، مما سيسمح لك باستضافة موقعك في أقرب وقت ممكن من الزوار الذين ترغب في جذبهم.
إذا كنت مهتمًا بنقل موقعك إلى هذا المضيف، فيرجى ملاحظة أن لدينا رمزًا ترويجيًا لنقدمه لك:عدد. ومن خلاله يمكنك الحصول على خصم إضافي بنسبة 10% عند طلب إقامتك.
يرجى ملاحظة أن Hostinger يقدم ضمان استعادة الأموال لمدة 30 يومًا.
قم بتثبيت البرنامج المساعد لإدارة ذاكرة التخزين المؤقت في WordPress
لا شيء يجبرك على تغيير مضيف الويب. الآن كما قلنا، غالبًا ما تكون هذه هي النقطة الأكثر عائقًا عند محاولة الحصول على موقع ويب سريع وفعال.
ومع ذلك، يجب ألا تهمل اختيار البرنامج الإضافي لإدارة ذاكرة التخزين المؤقت أيضًا.
ليس لديك واحدة مثبتة على موقع WordPress الخاص بك حتى الآن؟ إذا كان هذا هو الحال، فسيتعين علاج ذلك بسرعة.
ما هو البرنامج المساعد لذاكرة التخزين المؤقت الذي يجب استخدامه لموقعك؟توصيتنا رقم 1 هي LSCache. المشكلة الصغيرة الوحيدة، لتحقيق الاستفادة الكاملة منها، سيحتاج مضيف الويب الخاص بك إلى دعم واستخدام تقنية خادم LiteSpeed. لسوء الحظ، هذا ليس هو الحال بالنسبة للجميع. ومع ذلك، فيهوستنجروآخرونPlanetHoster، سيكون هذا هو الحال.
إذا لم تتمكن من الوصول إلى خادم LiteSpeed ، فنوصي إما بالمكون الإضافي "W3 Total Cache" أو "WP Super Cache". هذان مكونان إضافيان مجانيان تمامًا من WordPress يسمحان لك بإدارة ذاكرة التخزين المؤقت لموقعك بشكل فعال، ولكن أيضًا لتقليل حجم ملفات CSS وJS... وسنعود أيضًا إلى هذا الجانب في بقية دليلنا لشرح كيفية التحسين سرعة الموقع.
بمجرد أن تتمكن من تثبيت أحد هذه المكونات الإضافية، فكر في تمكين إدارة ذاكرة التخزين المؤقت، بالإضافة إلى الإعدادات الأخرى التي تجدها مثيرة للاهتمام.
تحسين صور موقعك
غالبًا ما يتكون موقع الويب من الكثير من الصور. هل هذا هو الحال بالنسبة لمدونتك؟ محفظتك؟
حتى لو كان لديك عدد قليل جدًا من الصور عبر الإنترنت، فستتمكن من تحقيق مكاسب كبيرة في الأداء من خلال تحسين صورك.
كيفية تحسين الصور الخاصة بك؟ وماذا نعني بالضبط عندما نتحدث عن التحسين؟
عندما نتحدث عن تحسين الصور، فإننا نفكر في تقليل حجمها. في كثير من الأحيان، نجد صورًا ثقيلة وكبيرة للغاية على مواقع الويب.
لعلاج هذه المشكلة، سيتعين عليك استخدام تنسيق الصورة الصحيح (بشكل عام .JPEG أو .PNG - كل هذا يتوقف على الحالة). بعد ذلك، نوصيك باستخدام مكون إضافي يسمح لك بضغط صورك دون التأثير بالضرورة على جودتها الإجمالية.
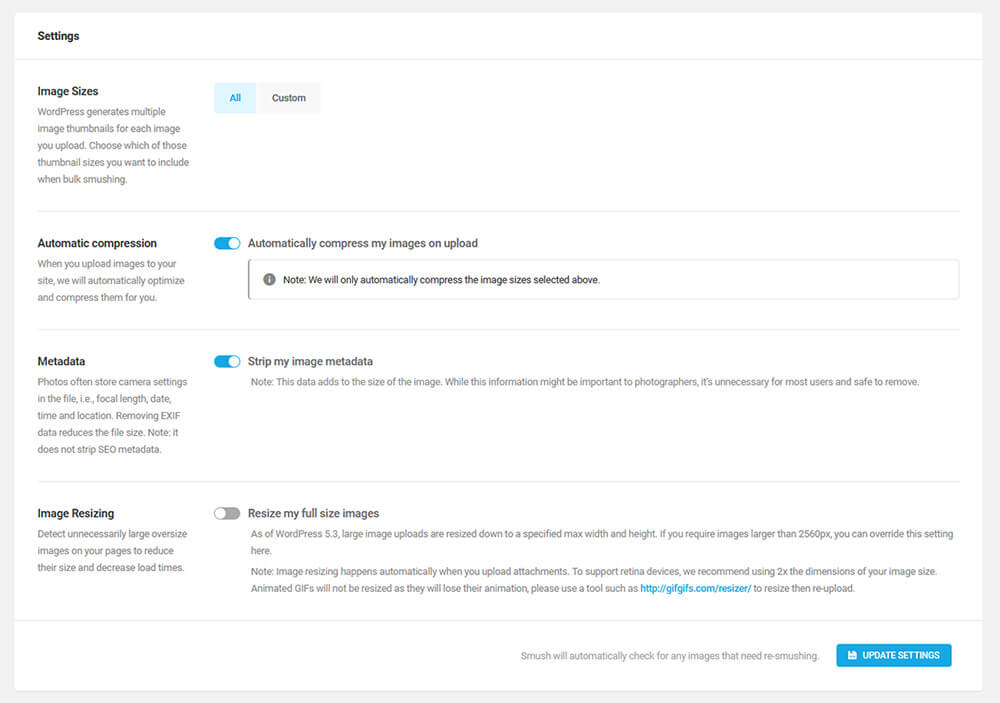
البرنامج المساعد المفضل لدينا في WordPress هو WP Smush. إنه متاح مجانًا وسيعمل على تحسين الصور التي ستضعها على الإنترنت على موقعك. بهذه الطريقة، ستكون صفحاتك أخف بكثير، وبالتالي أسرع في التحميل.

© ايفون
بعد تثبيت البرنامج الإضافي، يمكنك تكوينه كما يحلو لك بحيث يتم الضغط تلقائيًا... أو عند الطلب. يستطيع WP Smush أيضًا تغيير حجم الصور لك.
استخدم قالب WordPress خفيف الوزن وفعال
يتضمن تحسين سرعة موقعك أيضًا اختيار سمة خفيفة الوزن، مع تعليمات برمجية نظيفة ومُحسّنة بشكل جيد. كثير من الناس يميلون إلى تجاهل هذا الجانب.
ومع ذلك، فهو يسمح لك أيضًا بتحسين سرعة موقعك، سواء على WordPress أو CMS آخر.
ما هو الموضوع الذي يجب اختياره على WordPress، على سبيل المثال؟ ننصحك بإلقاء نظرة على تصنيفنا لأفضل المواضيع المجانية. مع موضوع مثل Astra، سيكون لديك أحد أفضل المواضيع أداءً، مع الأدلة الداعمة (متوفرة على موقع Astra الرسمي).
الآن هذا ليس الحل الوحيد. ستدرك ذلك من خلال تصفح قائمتنا الكاملة.
لتلخيص تفكيرنا، فإن الموضوع القوي والسريع هو: عدد قليل من الطلبات التي تم إنشاؤها، ووزن منخفض، والحد الأقصى من تحسين التعليمات البرمجية.
تنظيف قاعدة البيانات الخاصة بك
من خلال تثبيت المكونات الإضافية، وإضافة الميزات، والعمل على النظام الأساسي الخاص بك، وحذف المكونات الإضافية، ستصبح قاعدة بيانات موقعك مزدحمة. ولهذا السبب يجب علينا أن نحاول، بشكل منتظم، تنظيفه وتحسينه.
كيف نفعل ذلك؟ حسنًا، مرة أخرى، الأمر بسيط نسبيًا نظرًا لوجود مكونات إضافية ستسمح لك بالقيام بذلك ببضع نقرات.
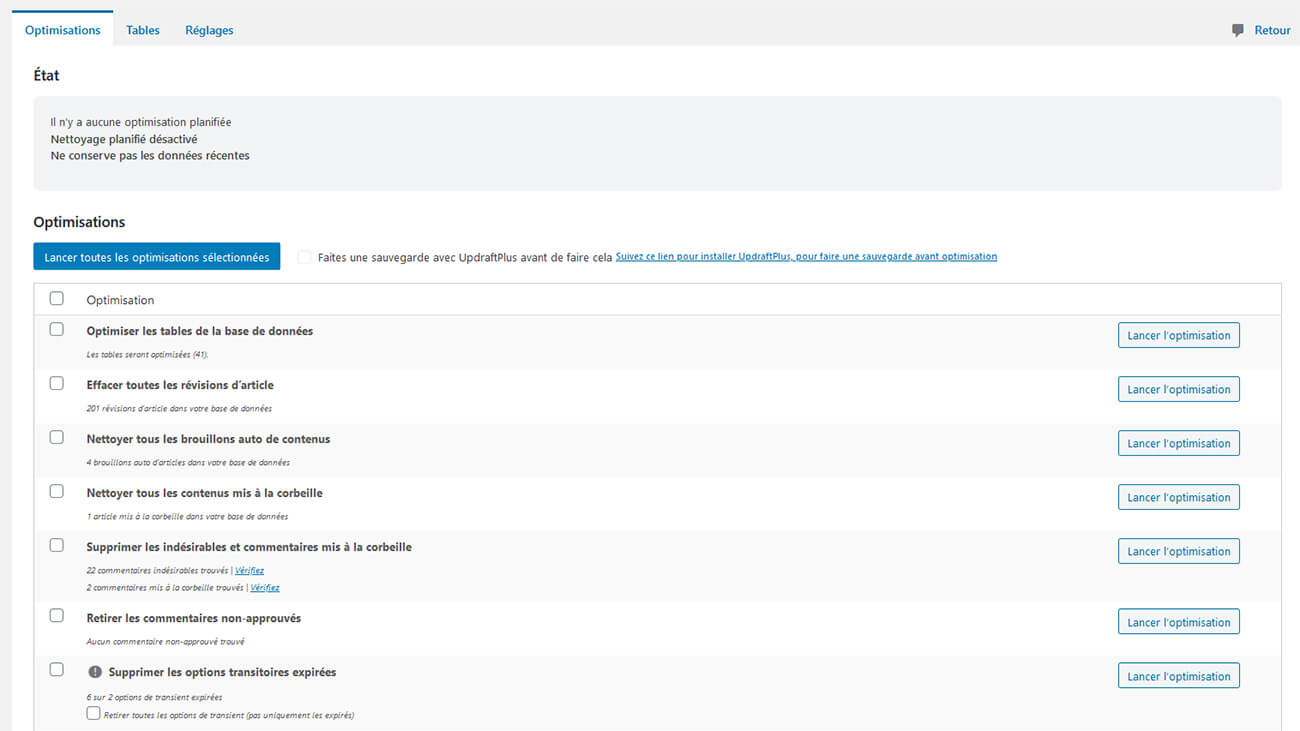
يعد البرنامج المساعد WP-Optimize هو المثال المثالي. بالإضافة إلى إعطائك القدرة على تنظيف قاعدة البيانات الخاصة بك، فإنه سيسمح لك بحذف ما يلي من لوحة المعلومات المركزية:
- البريد العشوائي/التعليقات غير المرغوب فيها
- مراجعات لمقالاتك (إذا كان لديك الكثير)
- سلة المهملات لموقعك
يمكنك أيضًا تحسين جداول قاعدة البيانات بنقرة واحدة:

© ايفون
تقليل (أو تصغير) حجم ملفات CSS وJS
هل قمت بالفعل بتطبيق جميع النصائح المذكورة أعلاه لتحسين سرعة موقع WordPress الخاص بك؟ لا يشعر الآثار؟ في هذه الحالة، حاول أيضًا تقليل حجم ملفات CSS وJS.
ستمنحك معظم المكونات الإضافية للتخزين المؤقت القدرة على القيام بشيء من هذا القبيل. أصبح هذا ممكنًا أيضًا من خلال LiteSpeed Server + LSCache الذي يتم تقديمه مع جميع Hostinger WordPress أو الاستضافة المشتركة:
ستلاحظ أنه في كثير من الأحيان، من خلال إجراء اختبار السرعة عبر GTmetrix، يمكن أن يأتي سبب البطء من ملفات CSS وJS المضافة بعد تثبيت مكون إضافي أو سمة وما إلى ذلك.
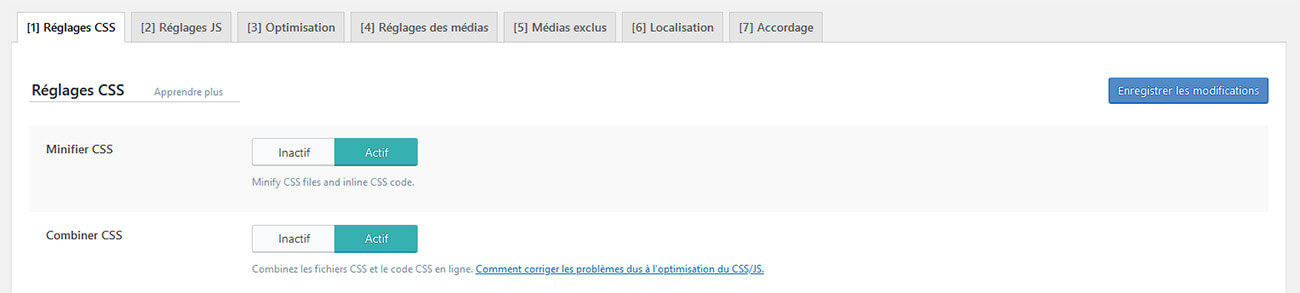
إذا قررت استخدام LiteSpeed Cache لتحسين كل هذا، فلن يتعين عليك سوى الانتقال إلى علامة التبويب "تحسين الصفحة" ثم "إعدادات CSS":

© ايفون
نشر CDN
ما هو CDN؟ هذا هو المصطلح الإنجليزي لشبكة تسليم المحتوى (شبكة تسليم المحتوى أو RDC). إذا تحدثنا إليك عن Cloudflare (أكبر لاعب في السوق)، فربما يعني ذلك الكثير بالنسبة لك؟
سيسمح لك استخدام CDN بتحسين سرعة موقعك بشكل كبير.
كيف يعمل؟ سيتم استضافة ملفات موقعك على شبكة كبيرة من الخوادم حول العالم. لذلك، عندما يحاول زائر الوصول إلى النظام الأساسي الخاص بك من الولايات المتحدة، سيقوم بتحميل موقعك من أحد الخوادم الأمريكية في CDN الخاص بك.
سيؤدي هذا إلى تقليل أوقات التحميل بشكل كبير نظرًا لأن بيانات موقعك لن تحتاج إلى السفر لمسافات كبيرة. إذا كان هدفك هو الوصول إلى الزوار الدوليين، فهذه ميزة إضافية حقيقية.
بالإضافة إلى ذلك، فإن استخدام CDN مثل Cloudflare سيمنحك الفرصة للاستفادة من الحماية الإضافية ضد DDoS.
كما يشير شرحنا، بعد استخدام العديد من شبكات CDN المختلفة، نوصي ببدء تشغيل Cloudflare. لديها ميزة وجود شبكة كبيرة من الخوادم وكونها مجانية.
قم بإلغاء تنشيط وإلغاء تثبيت المكونات الإضافية التي لا تستخدمها أو لم تعد تستخدمها
كما سبق أن اقترحنا سابقًا، من المهم تنظيف موقعك وقاعدة البيانات الخاصة به.
يتضمن ذلك أيضًا فرز المكونات الإضافية والإضافات المثبتة. ليس هناك فائدة من الاحتفاظ بالمكونات الإضافية التي لم تعد تستخدمها. فكر في إلغاء تثبيتها، ثم تنظيف قاعدة بيانات موقعك للتخلص من المكونات الإضافية.
من الواضح أن تثبيت عدد كبير جدًا من المكونات الإضافية يمكن أن يؤدي إلى إبطاء سرعة موقعك.
لذا حاول استخدام المكونات الإضافية الأكثر أهمية وإثارة للاهتمام فقط. على سبيل المثال، إذا كانت بعض المكونات الإضافية تقوم بأشياء يمكنك القيام بها يدويًا وببساطة، فحاول الاستغناء عنها.
تنفيذ التحميل البطيء
الشيء الآخر الذي يمكننا أن نقترح تنفيذه على موقعك لتحسين السرعة وأوقات التحميل هو Lazy Load. من خلال تطبيق "التحميل البطيء (أو المؤجل)" لمحتوى صفحاتك، لن يقوم الزائرون إلا بتحميل المحتوى الذي يستهلكونه.
لن يتم تحميل الصور الموجودة في المقالة إلا عندما يقوم الزائر بالتمرير لأسفل إليها. سيسمح لك ذلك بتقليل وقت تحميل صفحاتك بشكل كبير (إذا كانت هذه مشكلة بالنسبة لك حاليًا).
مرة أخرى، لإعداد هذا، يمكنك الاعتماد على عدد معين من المكونات الإضافية، بما في ذلك بعض المكونات الإضافية لإدارة ذاكرة التخزين المؤقت.
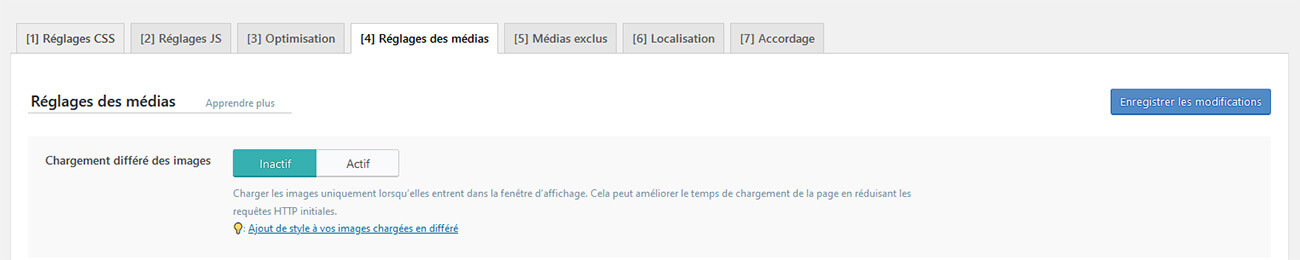
يوفر LiteSpeed Cache إمكانية التحميل البطيء للصور. فيما يلي كيفية تمكين الخيار: انقر فوق "تحسين الصفحة" > "إعدادات الوسائط" > قم بتبديل إعداد "تحميل الصورة المتأخر" إلى "نشط":

© ايفون
تقليل عدد عمليات إعادة التوجيه
تعتبر عمليات إعادة التوجيه الدائمة (إذا قمت بحذف صفحات أو مقالات معينة) مثيرة للاهتمام. وهذا أفضل بكثير من وجود أخطاء 404، وهذا بالتأكيد سيزيد من وقت تحميل صفحاتك.
ولهذا السبب يجب عليك، حيثما أمكن ذلك، محاولة تقييد استخدام عمليات إعادة التوجيه.
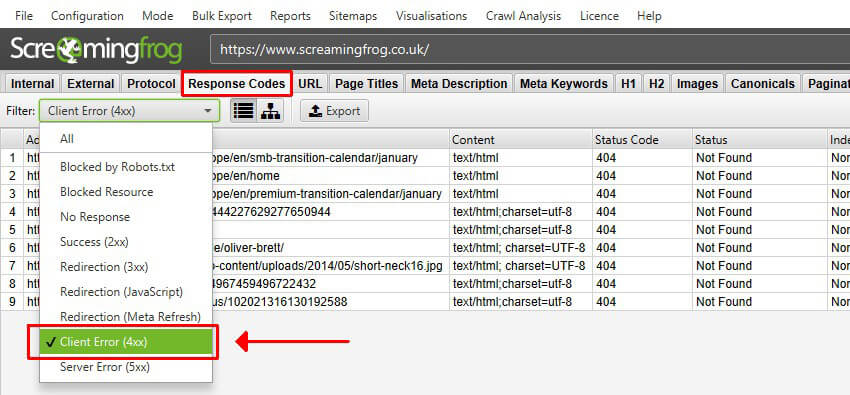
للحصول على نظرة عامة على عمليات إعادة التوجيه التي تتم على موقعك، ننصحك باستخدام تطبيق Screaming Frog.

واجهة صراخ الضفدع © iPhon
سيمنحك هذا الأخير أيضًا إمكانية تعقب الروابط الميتة وإصلاحها.
خاتمة
كما لاحظت، فإن تحسين سرعة تحميل موقعك هي مهمة تتطلب الكثير من الجهد والتعديلات. ومع ذلك، فإن اللعبة تستحق العناء لأنها سيكون لها تأثير أكثر من إيجابي على موقعك، وحركة المرور، بالإضافة إلى رضا زوار موقعك.
قبل الغوص في تحسين سرعة موقعك، خذ الوقت الكافي لتحليل الاختبارات والقياسات التي تم إجراؤها مسبقًا بعناية. بهذه الطريقة، ستتمكن من استهداف الجوانب التي ستوفر لك أهم المكاسب من حيث الأداء.
خذ الأمر خطوة بخطوة، فلا فائدة من تنفيذ جميع توصياتنا مرة واحدة.
ولا تنس: لا تهمل اختيار استضافة الويب الخاصة بك. وبشكل عام، سيكون هو الذي سيكون له التأثير الأكبر على الأداء العام للموقع. وفي هذا الصدد، نود أن نذكركم مرة أخرى بذلكتوصيتنا هي المضيف Hostinger.
تتمتع بميزة كبيرة تتمثل في تقديم استضافة غير مكلفة وفعالة، بالإضافة إلى النقل المجاني حتى تتمكن من تغيير المضيف دون أدنى متاعب.